Реализация серверного и клиентского рендеринга в Web приложениях
Секция: Технические науки

XXXVI Студенческая международная научно-практическая конференция «Технические и математические науки. Студенческий научный форум»
Реализация серверного и клиентского рендеринга в Web приложениях
IMPLEMENTING SERVER AND CLIENT RENDERING IN WEB APPLICATIONS
Denis Korablev
Magister, Siberian State University of Telecommunications and Information Sciences, Russia, Novosibirsk
Elena Kokoreva
Candidate of Engineering Sciences, Associate Professor, Siberian State University of Telecommunications and Information Sciences, Russia, Novosibirsk
Аннотация. В настоящей статье рассматривается вопрос реализации серверного и клиентского рендеринга для Web приложений с клиент-серверной архитектурой.
Abstract. This article discusses the implementation of server and client rendering for Web applications with a client-server architecture.
Ключевые слова: распределенные приложения; клиент-серверная архитектура; тарификация данных АТС; облачные технологии.
Keywords: distributed applications; client-server architecture; PBX data billing; cloud technologies.
Для оптимальной разработки Web приложения важно выбрать правильный подход и место для реализации бизнес-логики и рендеринга клиентского интерфейса. При определении подхода для рендеринга необходимо тщательно изучить возможные варианты, чтобы при удобстве использования интерфейса для пользователя не прогадать с производительностью клиент-серверной системы.
Рассмотрим процесс создание пользовательского интерфейса для следующих ситуаций:
- Традиционный подход с использованием протокола HTTP (серверный рендеринг)
- Двунаправленный обмен информацией с помощью технологии Web Socket (клиентский рендеринг).
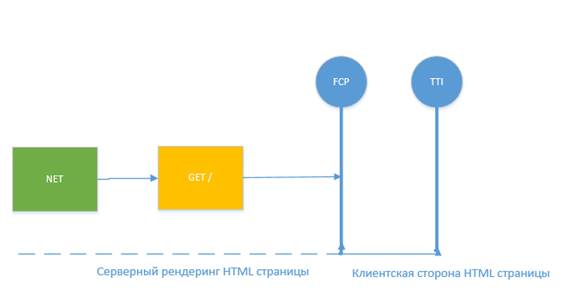
При серверном рендеринге, представленном на рисунке 1, в ответ на HTTP запрос сервер генерирует весь код HTML страницы и берет на себя полную реализацию всей бизнес-логики приложения. Это исключает необходимость дополнительных запросов, данных со стороны клиента, так как сервер берёт всю работу на себя, прежде чем отправить ответ. Такой подход позволяет добиться малого показателя FCP (First Contentful Paint - первая содержательная отрисовка), а выполнение бизнес-логики на сервере позволяют избежать отправки клиенту большого количества данных, что приведет к меньшему времени показателя TTI (Time To Interactive - время до интерактивности).
При данном подходе отсылаются только текст и ссылки, что хорошо сработает на широком диапазоне устройств и сетевых условий, а также откроет возможности различных оптимизаций и возможности кеширования информации в браузере пользователя.

Рисунок 1. Серверный рендеринг HTML страницы
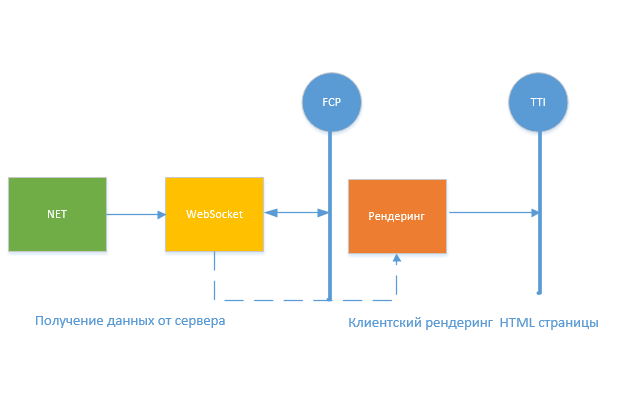
При клиентском рендеринге, представленном на рисунке 2, формирование страниц идет прямо в браузере с помощью технологии WebSocket. Вся логика формирования HTML страниц, бизнес-логика, и т.п. обрабатываются на клиенте, а сервер отправляет только сами необходимые данные для Web приложения. При таком рендеринге сложно поддерживать высокую скорость на слабых клиентских устройствах, но появляется возможность организовать двунаправленный канал связи с использованием собственного двунаправленного API, что позволяет минимизировать эту проблему.

Рисунок 2. Клиентский рендеринг HTMLстраницы
Итоговая таблица №1 сравнения вариантов формирования пользовательского интерфейса, представленного на Рисунке 3 и Рисунке 4, представлена ниже:
Таблица 1.
Сравнение преимуществ клиентского и серверного рендеринга
|
|
Показатель FCP |
Показатель TTI |
Интерактивность без участия пользователя |
|
Серверный рендеринг |
Зависит от скорости сети |
Высокая скорость |
Низкая |
|
Клиентский рендеринг |
Доступен при загрузке клиента |
Более низкая скорость |
Высокая |

Рисунок 3 Загрузка пользовательского интерфейса Серверным рендерингом

Рисунок 4. Загрузка пользовательского интерфейса Клиентским рендерингом с помощью расширения Google Chrome