Адаптивный дизайн с помощью медиа-запросов в css
Секция: Технические науки

XLVI Студенческая международная заочная научно-практическая конференция «Молодежный научный форум: технические и математические науки»
Адаптивный дизайн с помощью медиа-запросов в css
Использование media queries
Media queries были добавлены в CSS3. Это больше не свойства, а правила, которые можно применить в определённых условиях. В частности, вы можете сказать: «Если разрешения экрана пользователя меньше некоторого значения, тогда будут применены следующие CSS свойства». Это позволяет изменять внешний вид сайта при определенных условиях: вы можете увеличить размер текста, изменить цвет фона, изменять отображение вашего меню в зависимости от разрешений экрана и т.д.
Более того, media queries позволяют изменять внешний вид сайта не только по критерию разрешения экрана, но и в зависимости от типа экрана (смартфон, телевизор, прожектор), от количества цветов, поддерживаемых экраном, от ориентации экрана (книжная, альбомная) и т.д. Критериев очень много!
Применение media query
Медиазапросы – это правила, которые указывают, когда должны применяться те или иные свойства CSS. Есть два способа использовать их:
· Загружая другой файл со стилями .cssна основе правила (например, «Если ширина экрана меньше 1280px, то загрузи файл petite_resolution.css»);
· Написав правила прямо в действующий файл .css(например, «Если ширина экрана меньше 1280рх, то используй следующие свойства»).
Изменение загрузки файла .css
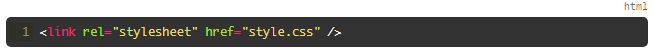
Стандартный способ подключения .css (рисунок 1):

Рисунок 1. Стандартный способ подключения .css
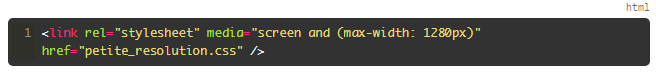
Можно добавить атрибут media, в котором прописать правило, которое будет определять, какой файл будет загружен в зависимости от условия так называемый «медиа-запрос» (рисунок 2):

Рисунок 2. Добавление атрибута media
Тем самым HTML будет иметь возможность загрузить несколько файлов CSS: один по умолчанию (который будет загружен в любом случае) или другие, которые будут загружены в отдельных случаях в зависимости выполнилось условия или нет (рисунок 3).

Рисунок 3. Загрузка нескольких файлов
Изменения непосредственно в файле
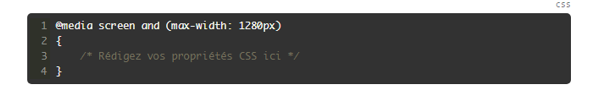
Другой метод, который я лично предпочитаю, по практическим причинам, чтобы написать эти правила в одном CSS файл, как обычно (рисунок 4):

Рисунок 4. Изменение в файле
В этом случаи мы пишем свойство непосредственно в файл .css, как здесь:
Существующие правила
Существует много css-правил, с помощью которых можно сделать медиа-запрос. Приведу несколько основных:
· color: цвет (биты/пиксели).
· height: высота (окна).
· width: ширина (окна).
· device-height: высота экрана.
· device-width: ширина экрана.
· orientation: ориентация экран (альбомная, книжная).
· media: тип экрана. Возможные значения:
· screen: обычный;
· handheld: мобильный;
· print: печатный;
· tv: телевезионный;
· projection: прожектор;
· all: все типы.
Можно приписать префиксы min-или max-перед большинством свойств. Так, например, min-widthобозначает «минимальная ширина», max-height«максимальная высота», и т.д.
Разница между widthet device-widthвоспринимается больше на смартфонах и мобильных устройствах, но об это чуть позже.
Правила можно комбинировать с помощью:
· only: «только»;
· and: «и»;
· not: «нет».
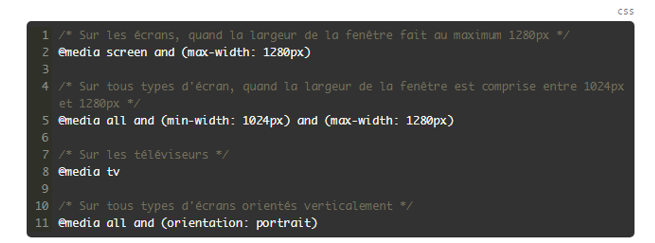
Несколько примеров использования правил (рисунок 5).

Рисунок 5. Пример встраивания в файл
Проверка работы
Проведём простой тест: давайте изменим цвет и размер текста, если окно больше или меньше, чем 1024 пикселей в ширину.
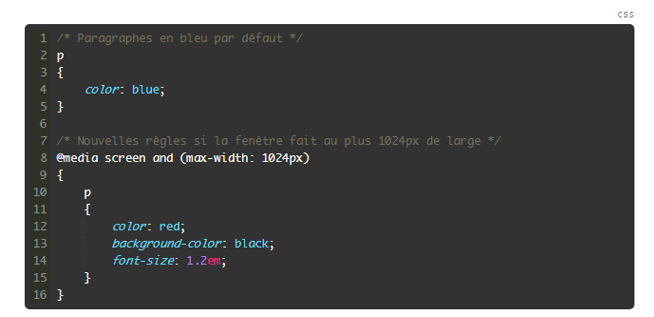
Для этого теста я буду использовать второй метод, чтобы написать правило, непосредственно в том же .css, что и обычно (рисунок 6):

Рисунок 6. Пример теста
В CSS, мы сначала установили, что текст параграфов написан синим цветом (пока ничего нового). Тем не менее, мы добавили медиа-запрос, который относится ко всем экранам, ширина которых не превышает 1024px. Внутри мы применили правила CSS для параграфов, а именно жирный красный текст.
Результат: Страница имеет различный вид в зависимости от размера окна. Внешний вид текст изменяется в зависимости от размера окна.
Использование медиа-запросов на практике
Важность media query проявляется при изменении внешнего вида сайта в соответствии с разрешением. Для этого примера, я предлагаю вам обратиться к вёрстке для веб-сайта Zozor (ссылка будет доступна в списке литературы).
Сайт подходит для большинства разрешений экрана, но не очень удобен для просмотра на маленьком экране.
Необходимо использовать медиа-запросы, чтобы изменить внешний вид сайта на разрешениях менее 1024 точек в ширину. Мы сделаем следующие изменения:
· меню навигации в правом верхнем углу будет растягиваться в высоту, а не в ширину, также ссылки будут написаны меньшим шрифтом;
· баннер с мостом Сан-Франциско (Golden Gate) будет удален, поскольку он занимает много места и не несёт особую информацию;
· Блок <aside> «Об авторе» будет находиться под статьей (а не рядом), и его содержимое будет изменено (фото из Zozor будет позиционироваться, как плавающий элемент)
Можно, конечно, сделать много других изменений: изменить цвет, макет колонтитул, и т.д. Но это уже можно будет сделать в качестве хорошей тренировкой по работе с медиа-запросами.