Дизайн сайта: правильный подбор изображений
Журнал: Научный журнал «Студенческий форум» выпуск №29(50)
Рубрика: Технические науки

Научный журнал «Студенческий форум» выпуск №29(50)
Дизайн сайта: правильный подбор изображений
Аннотация. В данной статье мы рассмотрим такие аспекты проектирования веб – сайта как подбор нужных изображений. Статья адресована начинающим веб-дизайнерам. Наша задача – облегчить работу, дать дельные советы, сопутствуя им на пути.
Для начала разберемся что такое дизайн сайта. Говоря совсем простым языком дизайн сайта - это его внешний вид плюс средства навигации, а еще проще его «лицо» и кнопки.
Разработка дизайна сайта очень ответственная и кропотливая работа, требующая знаний, творческого мышления и определенных навыков.
Самое главное во всей работе – функциональность сайта, но тем не менее правильный подбор различных элементов создает обложку нашего с вами сайта.
Дизайн сайта бывает разных видов:
- Жёсткий.
Не адаптированный к изменению размеров экрана.
Довольно лёгкий в исполнении, но и качество просмотра такого «жесткого» сайта гораздо хуже, потому что пользователи посещающие такой сайт с неподходящим размером экрана будут видеть ужасную сплющенную или растянутую картинку.
- Гибкий (адаптивный).
Подстраивающийся под размеры экрана.
Такой вид сайта позволяет пользователям просматривать сайт без ограничений в качестве на разных устройствах. Сложный в создании, но в разы приятен пользователям.
Создать макет сайта или его элементы можно в различных специально подстроенных для этого программах, но большей популярностью пользуется графический редактор Adobe Photoshop.
В графическом редакторе Photoshop можно создать идеальную модель, хороший фон, подобрать колорит, вставить недостающий элементы для дизайна, выбрать подходящий шрифт, добавлять любые изображения, создать фотомонтаж и многое другое, что позволяет нам окунуться с головой в творчество работая над дизайном сайта.
Производство дизайна сайта в Photoshop довольно трудно, но это компенсируется многофункциональностью программы.
Перейдем к сути. Веб-дизайн и картинки связаны между собой “тремя узлами”. Опытные дизайнеры знают, что с помощью подходящего изображения можно раскрутить бренд, сделать сайт привлекательным для глаза, донося нужную информацию до аудитории.
Большинство дизайнеров нанимают фотографов, или же сами занимаются фотографией, чтобы превратить обычный сайт в уникальный и выдающийся продукт.
- Картинка на фон.
Красивый арт, или фотография на фоне может рассказать многое о сайте.
Например, вы начинающий музыкант. Поставив на фон картинку, полностью описывающую вашу деятельность, вы “с первого взгляда”, в прямом смысле этого выражения, рассказываете все пользователю интернета.
Такое оформление главной страницы выглядит опрятно и просто. Так же можно использовать видео, что несомненно положительно скажется на впечатлении от вашего сайта.

Рисунок 1. Фотоблог
Фотоблог – веб-сайт, включающий в свою основу регулярно публикуемые фотографии. Фотоблоги часто содержат возможность комментирования постов, выставления рейтинга и т.д.
Думаем, что фото блоги смотрятся довольно эффектно, очень реалистично и отлично подойдут для творческих личностей.


Рисунок 2. Цвет – тоже высказывание!
Цвет может выразить многое в нашей жизни, дав основу эмоциям. В веб-дизайне цвет часто помогает передать настроение и подчеркнуть тему. Так же можно использовать монохромные изображения, фотографии с несколькими оттенками одного и того же цвета.
К примеру главная страница сайта "Wikipedia" имеет на фоне белый цвет. Вроде бы ничего примечательного, отчасти даже раздражающе и ярко, но очень хорошо подчеркивает научную сторону сайта. Выглядит очень по -взрослому, но просто, что несомненно огромный плюс.

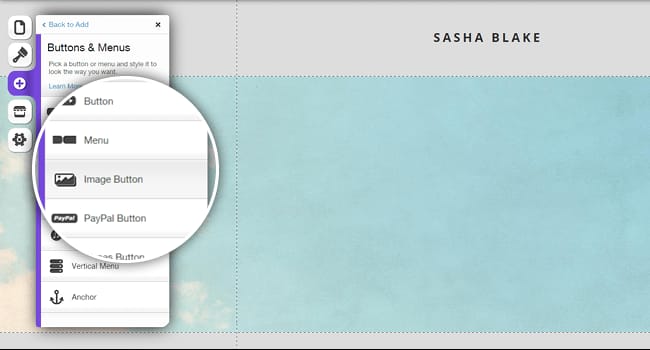
Рисунок 3. Интерактивные картинки
Hover-эффект сделают ваш сайт более продвинутым. Этот эффект особенно хорош для продуктовых страниц в интернет - магазине, или для привлекательного раздела про команду сотрудников.

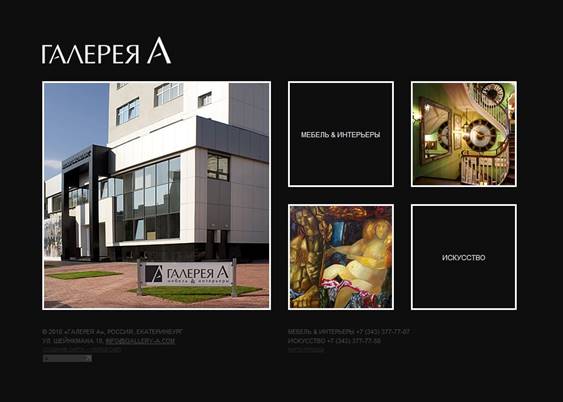
Рисунок 4. Галерея изображений
Галерея изображений - это не новинка, все зависит от ее оформления. Например, сейчас в тренде галереи, где картинки расставлены по сетке. Галерея сетка – подходит для публикации большого количество фотографий. Карточный дизайн тоже актуален и годится для показа многих картинок.

Рисунок 5. Карточный дизайн
Заключение. Итак, главное в сайте конечно же функциональность, но и при этом правильный подбор элементов создает первое впечатление, которое так важно в дизайне сайта. Изображения очень важная составляющая, и перед тем как добавить различные картинки стоит все обдумать и выбрать цвета.